"Stroll" is a mobile application prototype I created with my team. Stroll allows you to safely explore and discover points of interest in your neighborhood, and upload your own content and experiences to share with others in your community.
- Role:
- Product / Visual / UX Designer
- Time:
- Sept 2020 - Dec 2020
- Project Type:
- School Project

My team worked remotely during the Autumn 2020 quarter. Our task was to create a product that impacts your health and wellbeing during the COVID-19 pandemic. For this project, I worked on product, UX, and visual design. I also contributed to user research, programming (building the team's custom website), and prototyping.
The challenge: Alleviate restricted mobility, travel, and exploration during the pandemic.
The question: How can we utilize technology to promote neighborhood exploration, encourage physical activity, and create stronger connections between people and their communities during quarantine?
Research
Our research covered three methodologies including Diary Studies, Surveys, and Competitive Analysis.
We invited 18 participants to walk around their neighborhood and take pictures of interesting things they encountered. We wanted to use this information to determine if our participants were curious about random things in their neighborhood and to detect themes in what they found interesting (examples below).


We then followed-up with the participants to complete a survey. We found that participants felt getting outside for a walk is beneficial to their mental health, they typicallyexplore their neighborhood weekly, and that connecting with the local community is important.
| 78% | 94% | 78% |
| felt getting outside was important to their mental and physical health during Covid-19 | reported importance in being connected to their community | explored their neighborhood at least weekly, either by walking or biking |
Through Competitive Analysis, I researched apps with similar functionalities (navigation, maps, mixed reality) and content-types (reviews, user generated content, landmarks, hashtags) that we wanted to include in Stroll.
The primary applications we investigated were Google Maps, Like a Local, and World Brush.

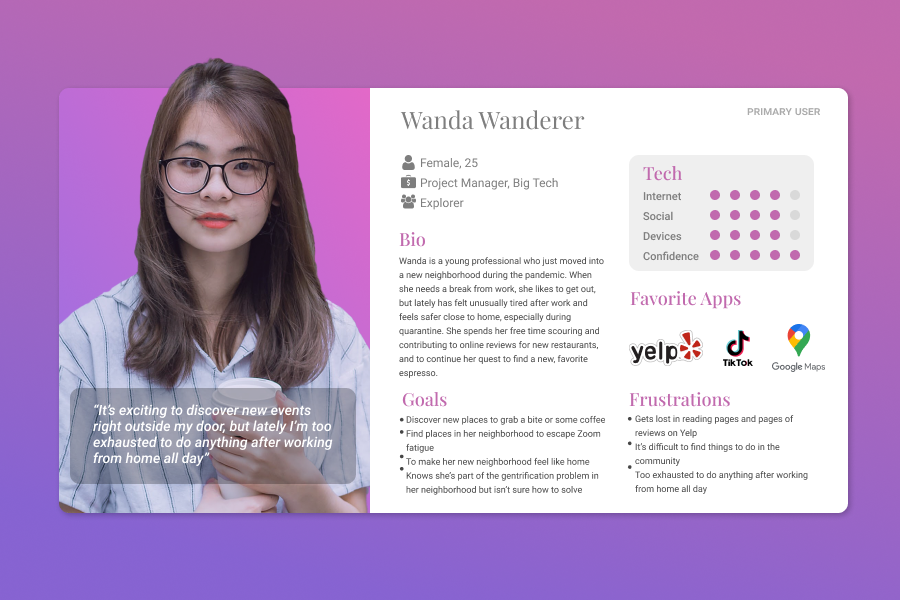
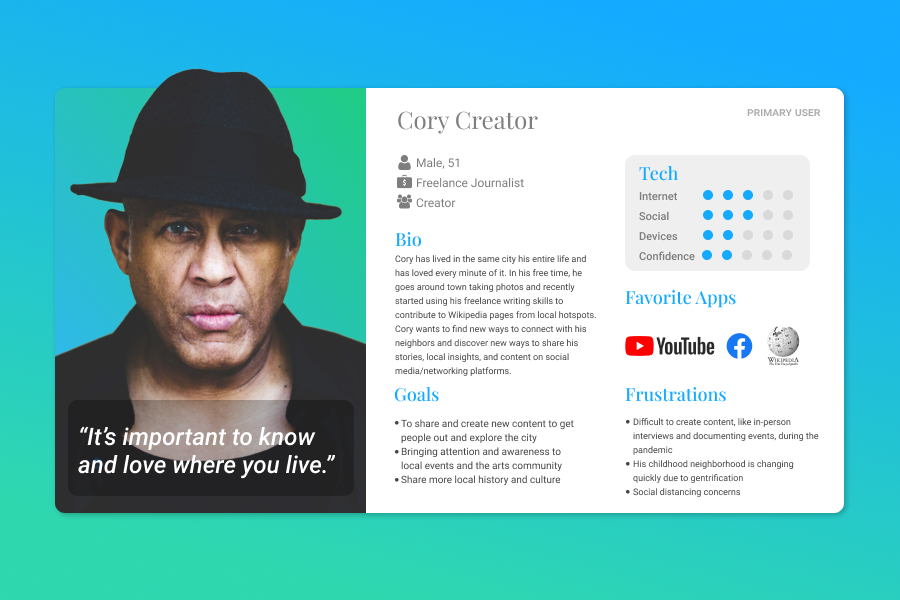
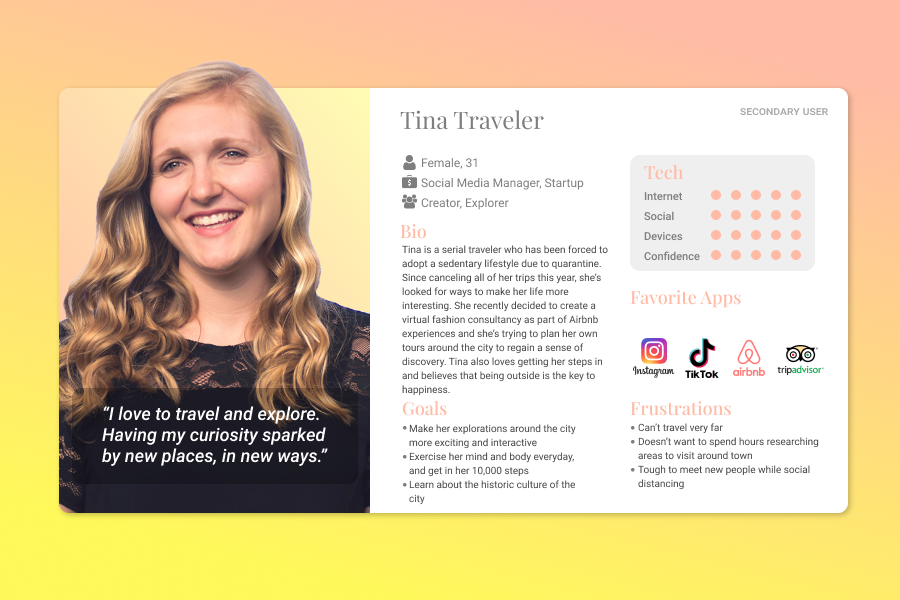
Personas
After reviewing our research, we created multiple primary and secondary user personas to highlight key behaviors we anticipated from our users. Based on our researcher, we created Wanda Wanderer to be our primary user persona since all of our participants enjoyed wandering their neighborhoods and discovering new points of interest.
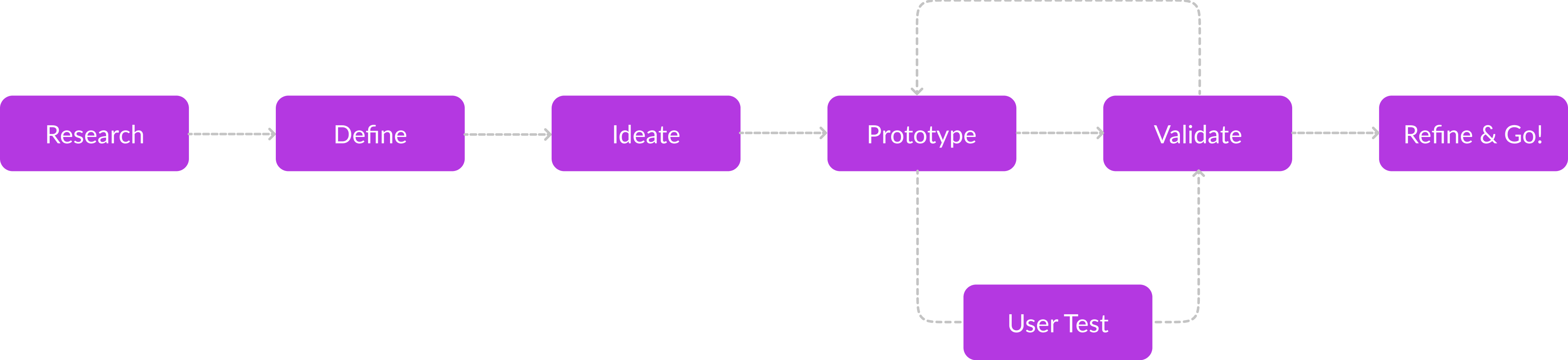
Design & Ideation
Our synthesized design vision determined that Stroll should foster a sense of belonging by helping people feel more connected to their community, should encourage users to get outside in support of physical and mental wellness, and help users, who are passionate about their community, to easily create and share content.
Defining Features
| Explore Users can easily navigate and plan trips in their neighborhood. |
Discovery Having points of interest or "Pins" to discover and experience. |
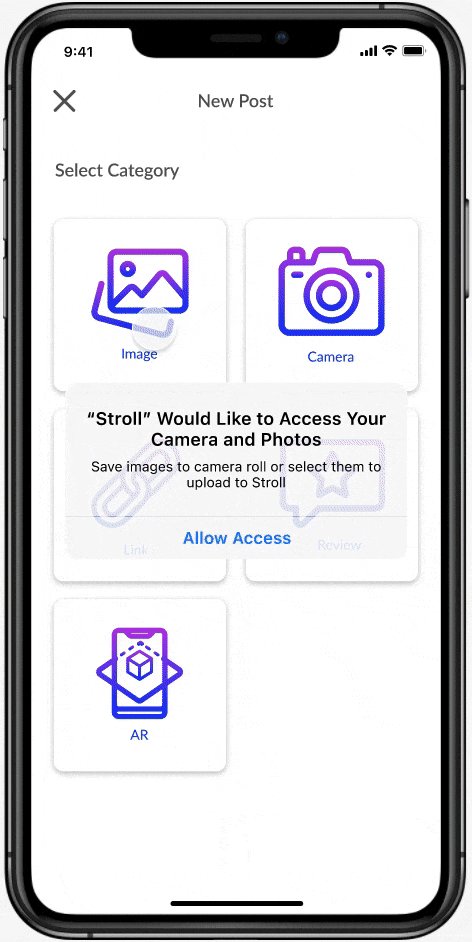
Create Creating and publishig your own experiences to share with others. |
Mid-fidelity Design and Journey Map
This is an example of one of my mid-fidelity prototype/user flows. This flow focuses on our "Creator" pathway, in which a user is uploading their own content to a "Pin" or point of interest that users can interact with to explore and learn more about their neighborhood.

Feedback and Iterations
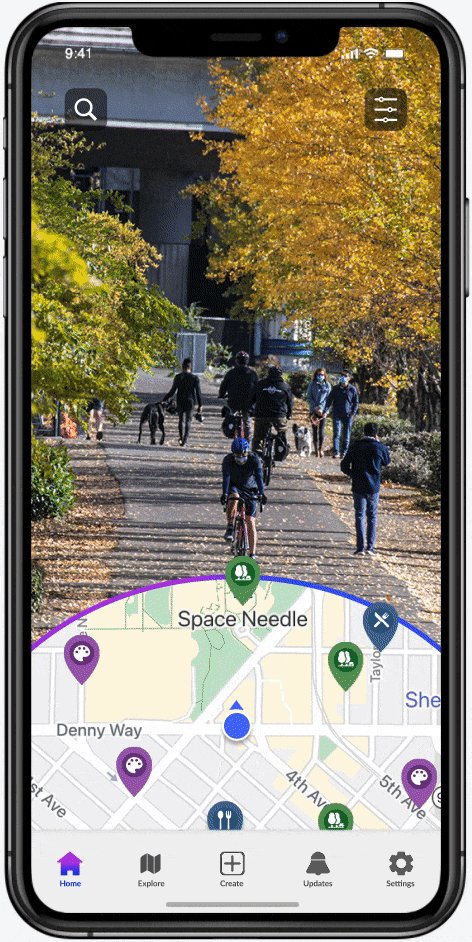
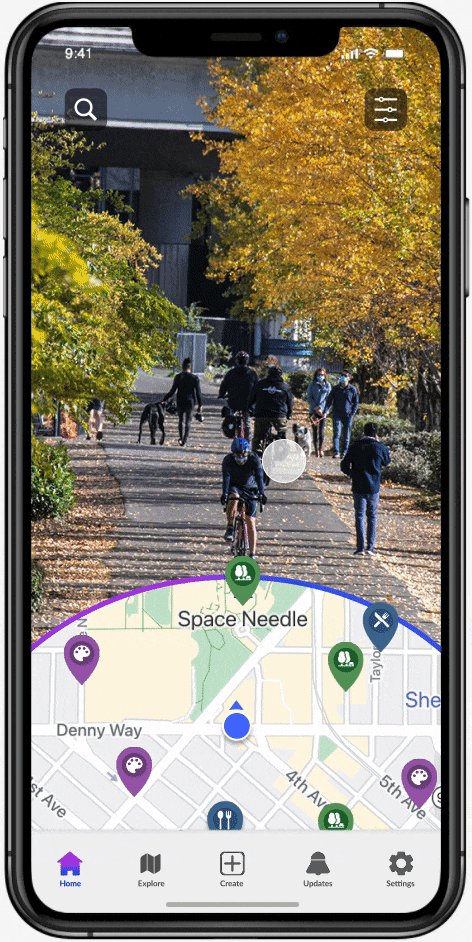
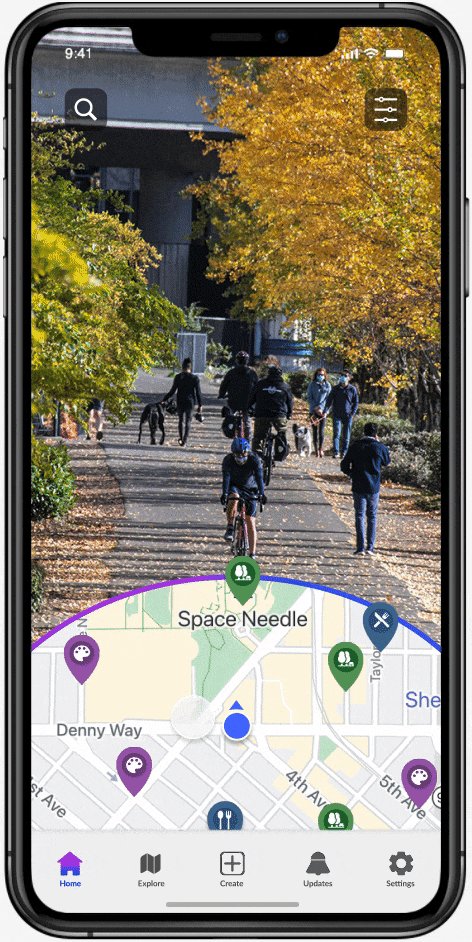
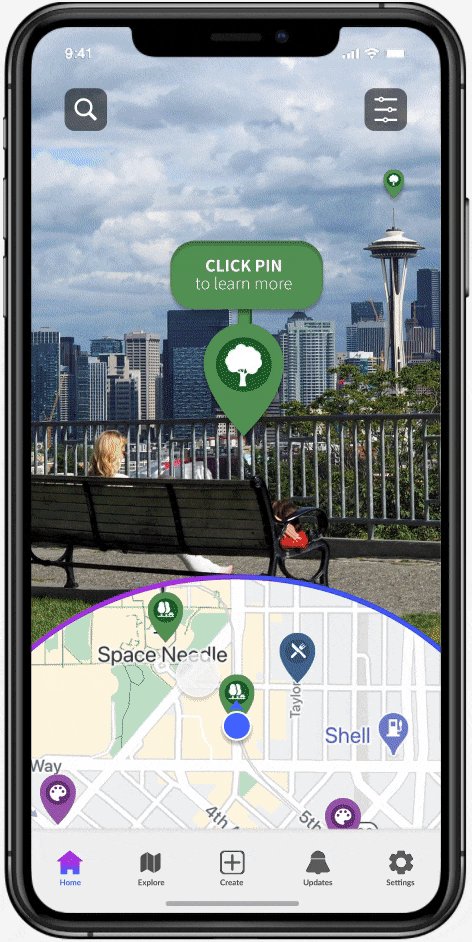
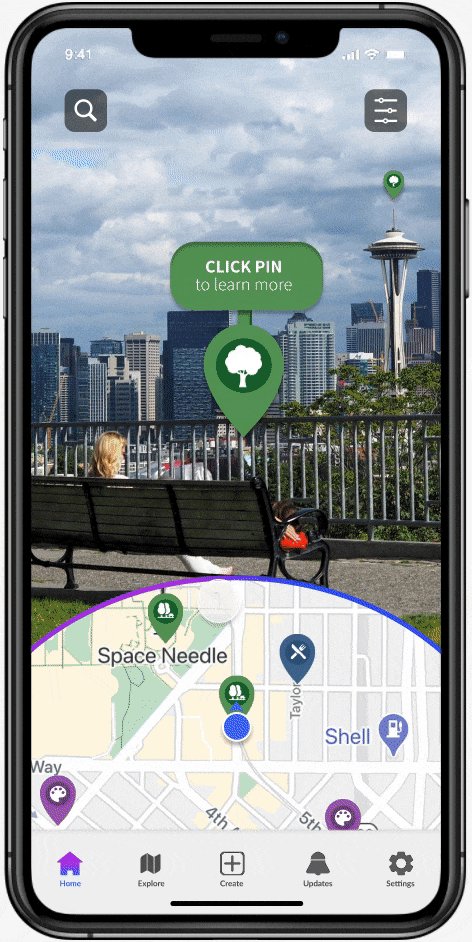
01. On-screen Live Map
Users loved the combination of an Augmented Reality (AR), real-time view. However, users thought the location marker looked like a video ‘play’ button, and once you click into a pin they were unsure what to do next. Also, they were unsure why the pin was called 'Space Needle' when it wasn’t directly on it.

Changes: Adjusted location marker, made CTA language more clear, and added elements to display the pin is user-generated.
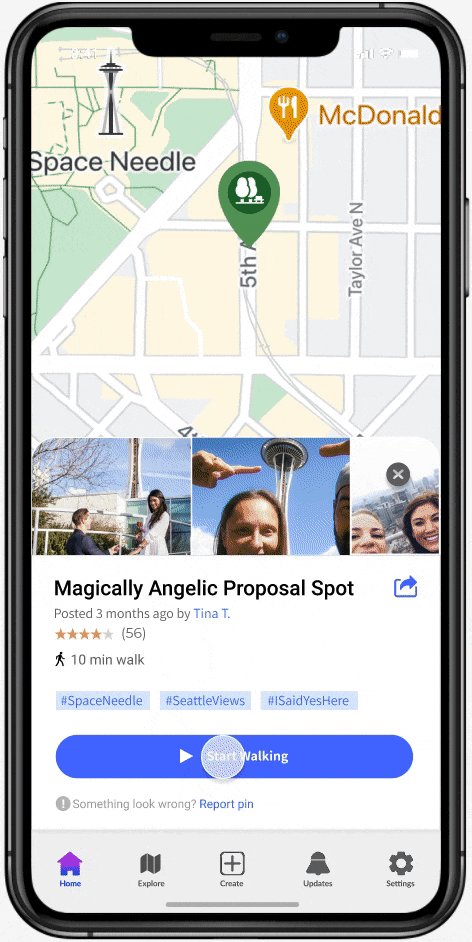
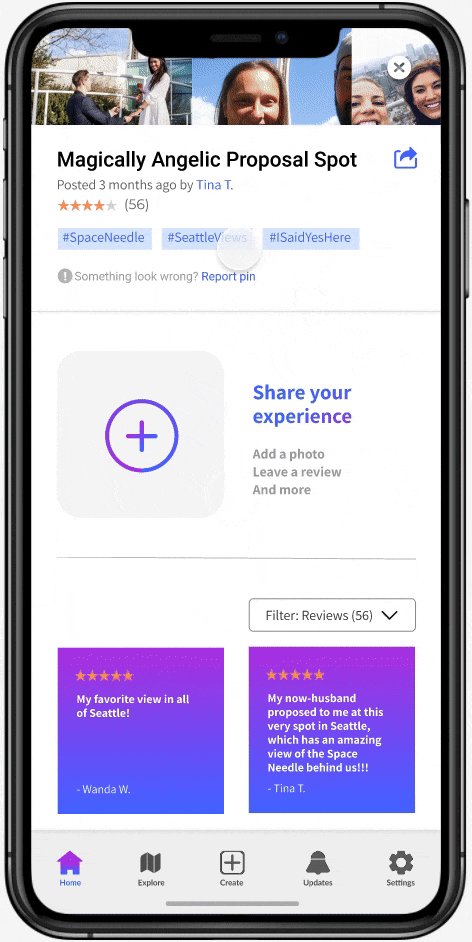
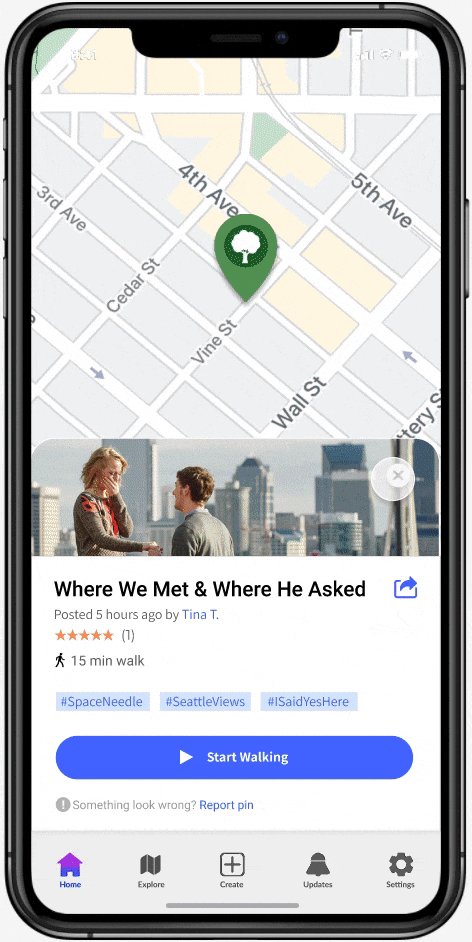
02. Pin Profile Page
Once you get close to the pin, users were confused and one commented that the UI for our arrival screen looked like an ad.

Changes: Changed the location marker to reflect the pin itself, to maintain consistency. We also changed the layout of the expanded pin to compliment the ‘Start Walking’ screen.
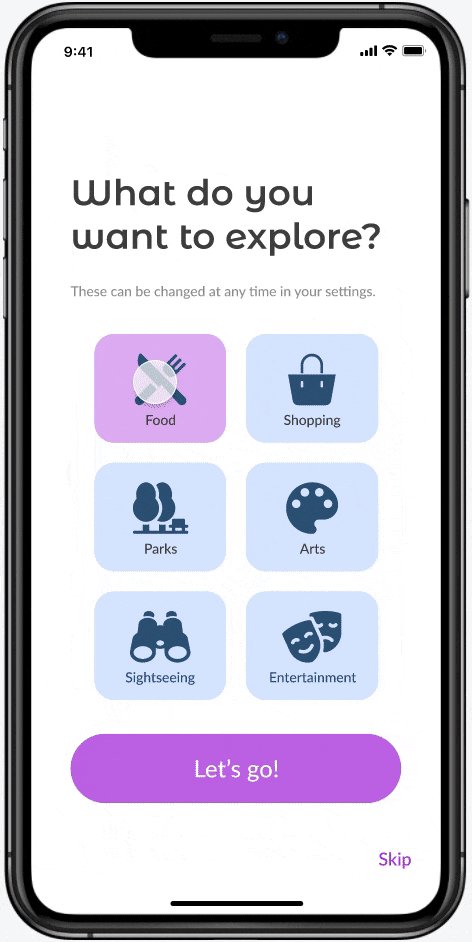
03. User Onboarding
Users felt like they were unclear about the app's capabilities when they arrived to the home screen. We needed to make our onboarding very clear so the user knows functions like navigating to "Pins" and how they can share their own content. Users also found themselves trying to swipe to the next screen rather than tapping the 'Next' button.

Changes: Redesigned the onboarding experience to include more action oriented language to descibe the app’s core functions. The new design also switched from tapping ‘Next’ to navigate to the proceeding screen to a drag motion.
Future Iterations: There is no doubt that we would love to take Stroll a step further by including mixed-reality to create a more immersive experience when exploring your neighborhood, as well as gamify the app by including features like scavanger hunts and Where's Waldo-type games.
Final Product

Create a profile and begin exploring your neighborhood the way you like it.
While onboarding, users get to learn about Stroll and have the ability to sync it with their social networking profiles.

Start your own adventure by exploring "Pins" in your area.
From the homescreen, users can discover pins of nearby points of interest and route to a Pin destination.

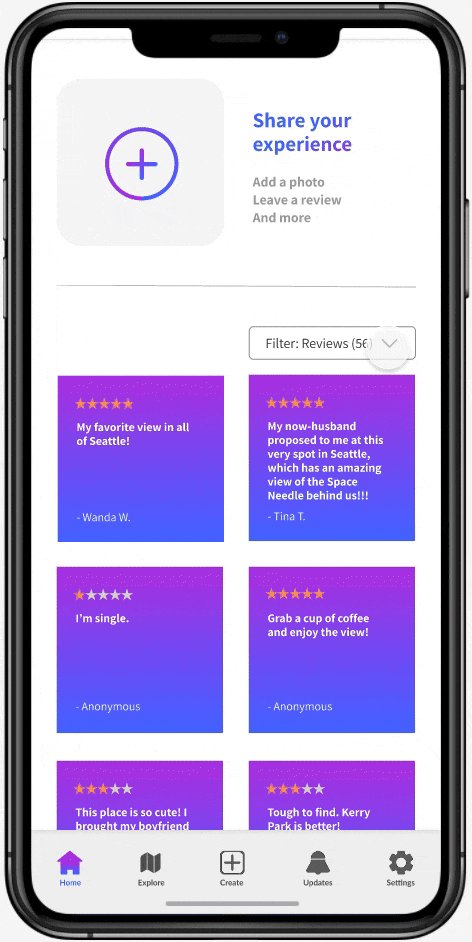
Discover and explore different Pins by using hashtags that other users have added to Pin Profiles.
Your neighborhood adventures can be customized to you.

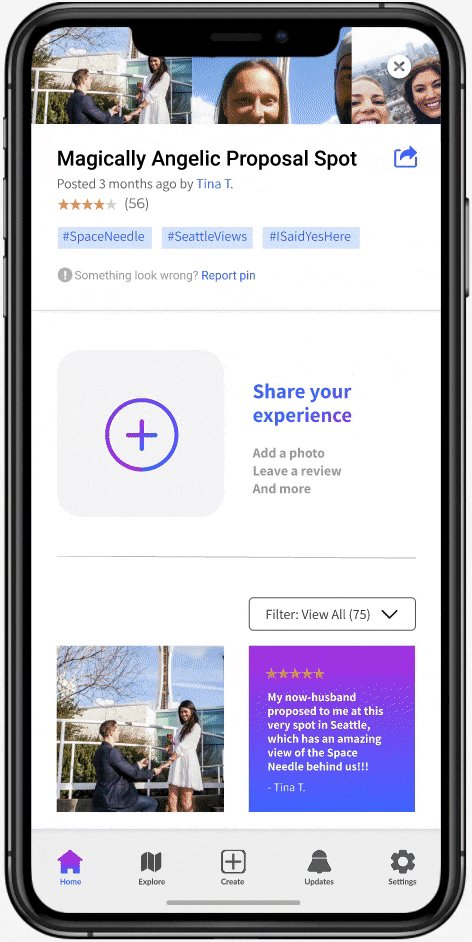
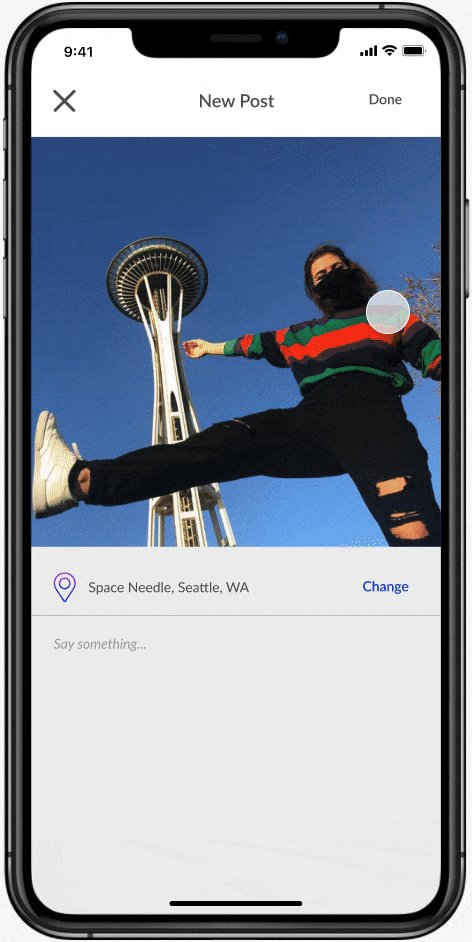
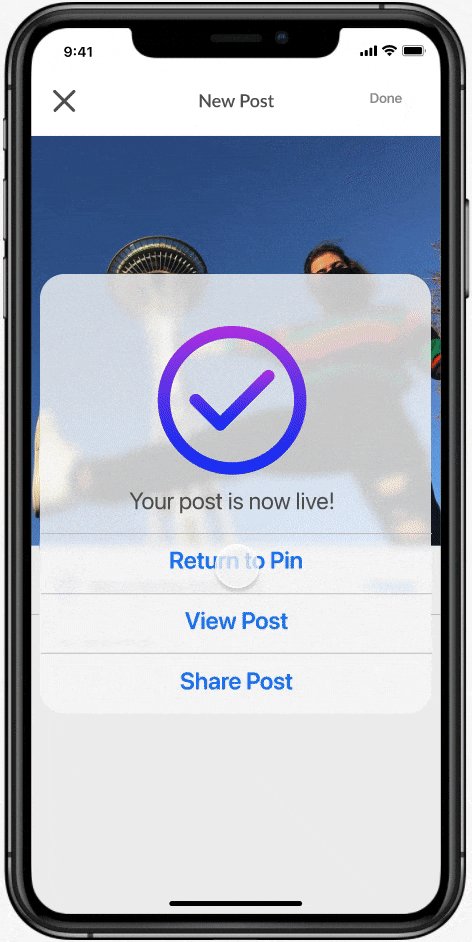
Create and share your own insights about your neighborhood.
When you're at a pin, share your experience by uploading a photo or review of the location to help others when planning their adventures.
- Teammates: Beth Dunbar, Elisabeth Fonden, Kallie Bracken
- Tools: Figma, Illustrator, Brackets, Github
coded with 💛 by Anders